Depuis 2018, l’entreprise Facil’iti propose une solution numérique qui personnalise l’affichage d’un site web en fonction des besoins des internautes. Daltonisme, dyslexie, épilepsie : les filtres personnalisés permettent ainsi de s’adapter aux gênes visuelles, cognitives et moteurs des utilisateurs.
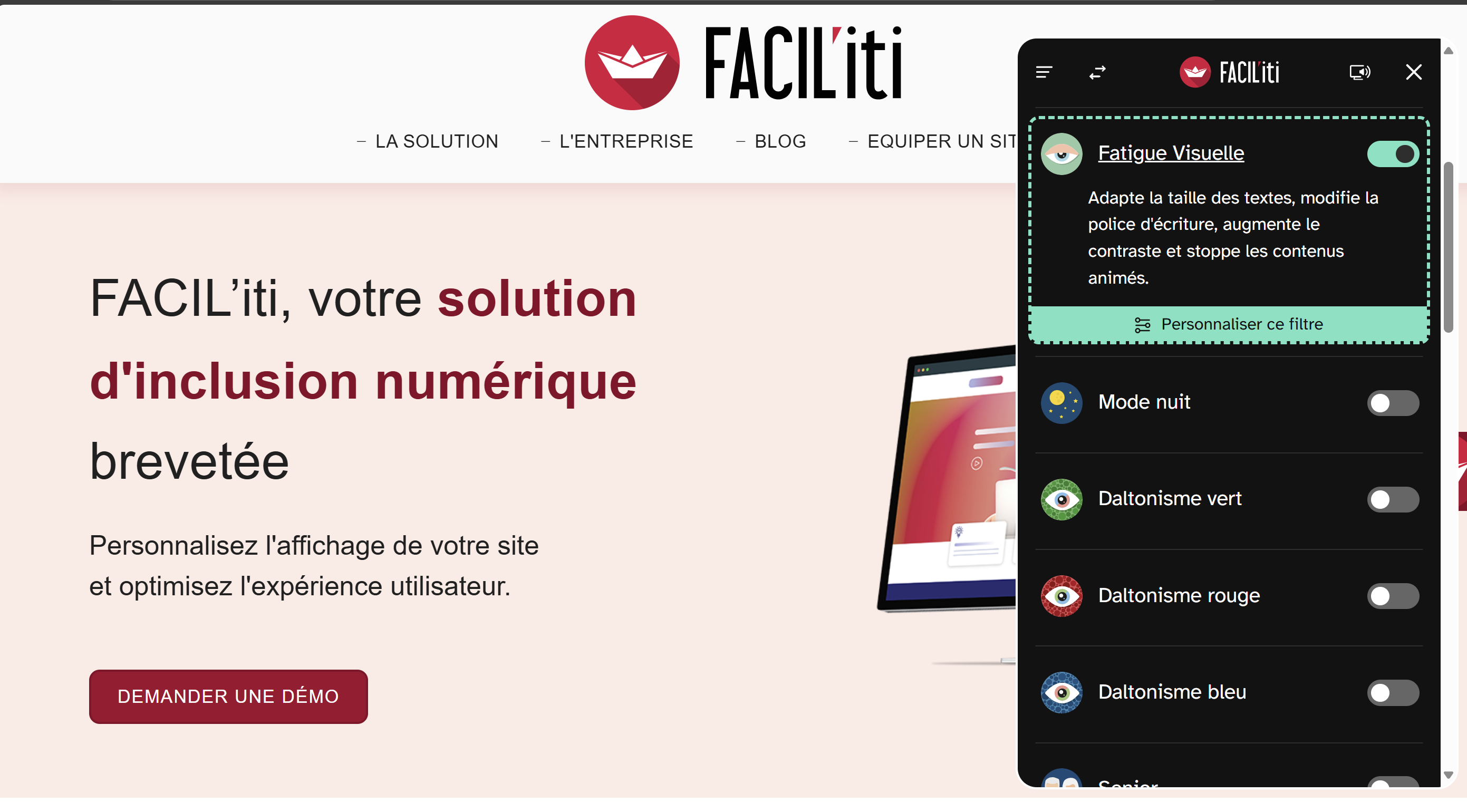
Avez-vous déjà repéré la pop-in d’un bateau en papier encerclé de rouge dans le coin d’un de vos sites préférés ? Carrefour, Rock-en-Seine, Bouygues Telecom, Maaf… de nombreux sites s’équipent aujourd’hui de la solution Facil’iti, qui permet d’adapter l’affichage d’un site web en fonction des besoins de l’utilisateur. Lorsqu’on clique sur la pop-in, plusieurs options s’ouvrent : dyslexie, fatigue visuelle, cataracte, épilepsie, maladie de Parkinson… Chacune permet de modifier la page et de cumuler les filtres selon ses préférences. Aujourd’hui en France, 12 millions de personnes sont en situation de handicap et peuvent rencontrer des difficultés dans la navigation web. Facil’iti se présente alors comme une béquille pour améliorer l’inclusivité numérique. Nicolas Gouti, Product et Innovation Manager, et Julien Fredon, Chief Technology Officer, nous présentent leur solution.
Techniques de l’ingénieur : Comment est née Facil’iti ?

Nicolas Gouti : A l’époque, Frédéric Sudraud, qui est aujourd’hui le CEO de Facil’iti, était responsable d’une agence de communication. Les équipes ont eu l’idée d’adapter les sites web en fonction des particularités des utilisateurs, en modifiant les couleurs par exemple. Au fur et à mesure, le projet s’est transformé pour se tourner vers l’adaptation de sites aux personnes en situation de handicap ou avec des gênes temporaires : dyslexie, daltonisme, épilepsie etc. Facil’iti est alors née en 2018, dans l’idée de créer une solution gratuite pour les utilisateurs, car ils n’ont pas à payer pour la gêne qu’ils peuvent avoir. Ce sont donc les sites qui souscrivent à un abonnement et à qui on installe une pop-in.
Aviez-vous déjà des connaissances sur le sujet d’inclusion ?
Julien Fredon : En tant qu’agence de communication, la création des sites faisait partie de notre travail donc nous connaissions les normes RGA. Mais la question de l’accessibilité ne concerne pas que le code, elle entre dans toutes les chaînes de la création de l’information. Si un éditeur ajoute une image, c’est à lui ensuite d’intégrer la description de l’image par exemple. Les développeurs agissent sur la technique, mais ce n’est qu’une partie des problématiques de l’accessibilité. Cette partie, nous la connaissions mais nous voulions aller plus loin, proposer des choses qui automatisent certains traitements pour rendre l’information plus accessible pour tout le monde.
N.G. : C’est pour cela que nous sommes partis plutôt sur un outil. Notre solution permet ainsi de compléter et d’améliorer les normes d’accessibilité qui existent déjà, mais qui ne prennent pas en compte un tas de pathologies. Nous parlons alors d’une solution d’inclusion numérique, et non d’accessibilité numérique.
Comment avez-vous conçu les différents filtres qui permettent d’adapter les sites web ?
N.G. : L’idée était d’aller chercher les besoins exprimés par les personnes elles-mêmes. Et en fonction de ces besoins, nous réfléchissions en interne à ce que nous pourrions faire pour y répondre. Nous avons donc travaillé en collaboration avec des associations pour recueillir leurs témoignages. Par exemple, une personne atteinte de la maladie de Parkinson a des difficultés à cliquer sur le bon élément à cause de ses tremblements et des menus trop étroits. En conséquence, nous avons décidé de restructurer les pages en écartant les zones de clic et en réunissant les colonnes des menus sur une seule colonne afin de faciliter le clic malgré les tremblements. Au fur et à mesure, nous avons essayé de construire un ensemble d’adaptations et de combinaisons qui permettent à tous de naviguer sur les sites.
J.F. : On a réalisé beaucoup de tests utilisateurs à chaque fois qu’on développait une interface ou une fonctionnalité. Les premiers tests ont été réalisés dans des EHPAD auprès des personnes âgées pour vérifier si nos filtres leur donnaient un véritable avantage dans la navigation des sites. Nous nous sommes aussi beaucoup documentés via la littérature scientifique, et tous nos choix -couleurs, polices, taux de transparence- ont été rigoureusement pensés en fonction de nos lectures.

Sur quels facteurs pouvez-vous agir concrètement ?
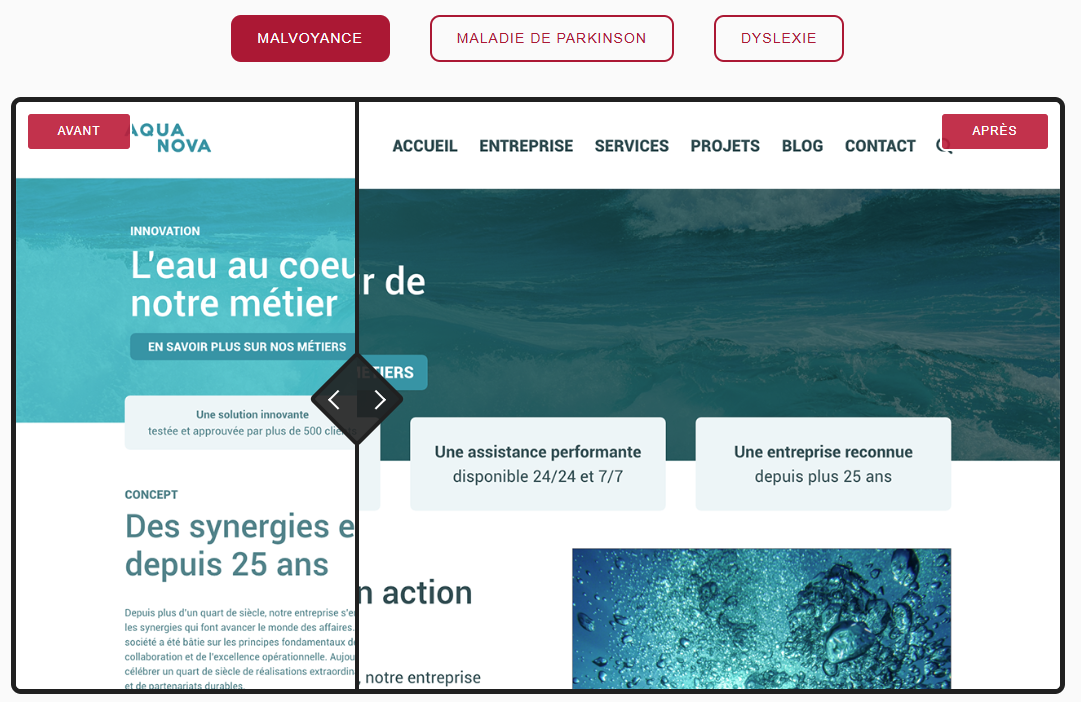
N.G. : Nous agissons sur trois types de facteurs : les gênes visuelles, moteur et cognitives. Nous parlons de “gênes” plutôt que de “pathologies” car bien souvent, les personnes arrivent à naviguer mais sont gênées dans leur utilisation d’internet.
Commençons par la gêne visuelle : le daltonisme est souvent oublié par la norme, ce qui engendre des problèmes de compréhension pour des graphiques par exemple. Avec Facil’iti, nous proposons des filtres avec des couleurs adaptées pour faciliter la navigation. Pour d’autres gênes visuelles, nous proposons le grossissement des caractères ou l’assombrissement de la page pour les personnes atteintes de la cataracte par exemple.
Ensuite, la partie cognitive peut concerner la dyslexie. En travaillant avec des associations, nous avons compris que chaque personne a ses propres difficultés : certaines vont avoir besoin de plus d’écartement entre les mots ou entre les lignes, d’autres vont confondre des lettres, des mots ou des sons. Toutes ces confusions font que nous proposons des filtres par défaut mais aussi la possibilité de les paramétrer pour s’assurer que cela réponde aux besoins propres de chaque personne. L’internaute peut par exemple choisir de mettre en exergue les p d’une couleur et les q d’une autre pour ne plus confondre les lettres. Pour les personnes atteintes de troubles de la concentration, des filtres permettent de désactiver toutes les animations et de limiter les couleurs trop vives.
Enfin, les facteurs moteur peuvent concerner les tremblements donc on restructure les pages pour faciliter les zones de clic. Il est d’ailleurs possible de cumuler différents filtres en même temps.

Comment votre solution s’intègre-t-elle techniquement aux sites web de vos clients ?
J.F. : Notre solution est totalement indépendante et va se rajouter au site du client, sans entrer dans le code. Elle a aussi pour particularité de ne pas être entièrement automatisée. Certaines fonctionnalités le sont comme des traitements pour ajuster les couleurs, mais une partie de notre travail consiste à réaliser manuellement des changements spécifiques au site. En effet, certains paramètres vont augmenter la taille des caractères par exemple, or si certains textes finissent par sortir de l’écran, on perd tout l’intérêt de l’accessibilité.
N.G. : Il faut compter en moyenne 12 jours pour l’installation, sachant que cela dépend selon la complexité du site. Ensuite, nous fonctionnons sous la forme d’un abonnement annuel. Il peut aussi y avoir un peu de maintenance si le client fait évoluer son site en changeant la structure des pages.
Quels retours recevez-vous sur votre solution ?
N.G. : De manière générale, les internautes sont satisfaits et trouvent dommage de ne pas la retrouver sur tous les sites. D’autant plus qu’une fois les paramétrages définis pour un site, ils sont conservés sur tous les autres sites qui utilisent Facil’iti. Cela étant, la solution ne nécessite pas de comptes utilisateur, tout se trouve sur le site web, ce qui signifie que nous n’avons aucune information sur les utilisateurs. Cet anonymat est capital car il évite que certaines personnes se sentent stigmatisées.
Du côté des clients, le taux de renouvellement est bon mais nous devons faire attention à la concurrence.
Quels sont vos projets pour la suite ?
N.G. : Nous souhaitons nous diversifier d’un point de vue produit et sortir un peu d’Internet pour apporter de l’aide concrète dans le monde qui nous entoure. Depuis 2 ans, nous avons lancé l’appli mobile MYdys destinée aux personnes dyslexiques. Si l’utilisateur est face à un texte, une notice, un écriteau dans un musée, il le prend en photo et l’application adapte automatiquement le texte aux paramètres définis. Vous pouvez activer la lecture audio, différencier les lettres par des couleurs etc. Nous souhaitons poursuivre le développement de ce type d’outils. Par ailleurs, nous avons des filiales au Japon et aux Etats-Unis que nous souhaitons développer, ainsi que nous lancer sur le marché européen.
Enfin, nous souhaitons aussi nous focaliser sur le contenu. Adapter un site c’est bien, mais parfois, l’utilisation de mots compliqués peut entraîner des difficultés de lecture, de compréhension. Nous réfléchissons à comment orienter la compréhension, donner des mots-clés, reformuler différemment, pourquoi pas en passant par l’IA. Et ainsi travailler sur le sens même de l’information.
Propos recueillis par Alexandra Vépierre
Photo de Une : Capture écran des filtres Facil’iti























Réagissez à cet article
Vous avez déjà un compte ? Connectez-vous et retrouvez plus tard tous vos commentaires dans votre espace personnel.
Inscrivez-vous !
Vous n'avez pas encore de compte ?
CRÉER UN COMPTE